Don’t hesitate to contact us:
Forum: discuss.graphhopper.com
Email: support@graphhopper.com
When I started working on the open source GraphHopper routing engine ten years ago, I created a simple visualization for the routes and various algorithms with Swing (Java). But I wanted to show the full potential of GraphHopper to a wider audience, so I hacked together a GraphHopper Maps demo in JavaScript (using jQuery) to make it accessible with a browser. And over the years, many people contributed to improve it.
Today GraphHopper Maps is more than just a demo:
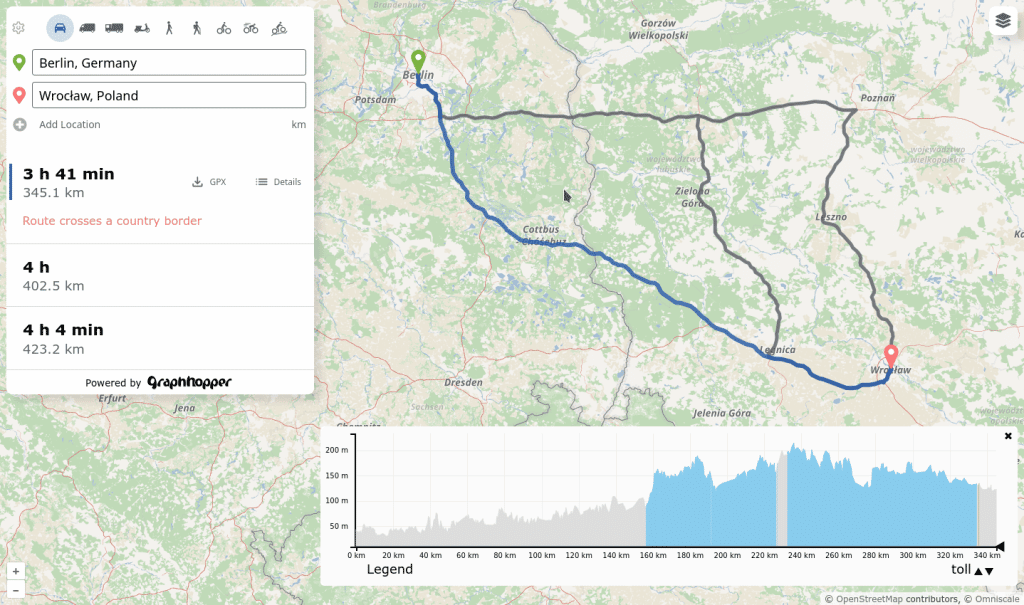
GraphHopper Maps is the face of the open source GraphHopper routing engine and a fully featured route planner in the browser.

I’m proud to announce the release of a completely rewritten front end that supports alternative routes, includes the custom model feature, works on mobile devices and has many more features! It is based on React and OpenLayers. This time it was and is an impressive team work from the very beginning and I would like to thank Janek and Andi for this. A great achievement with over 100 merged pull requests!
Making the user interface clutter-free and fast were the main goals, as this is what shows best the raw speed of the underlying routing engine. The millions of customization possibilities are still possible within the custom model box, but only visible to users that want this (gear button in the top left corner).
We know that software is never finished and there are always ways to make it better. Join the GraphHopper community, improve GraphHopper Maps and let us know what you think!
Happy routing!